Restaurant Reviews App – Stage 2

Udacity Project: Stage 2/3
The Challenge
Project Overview
For the Restaurant Reviews projects (Udacity), the task is to incrementally convert a static webpage to a mobile-ready web application. In Stage Two, I took the responsive, accessible design I built in Stage One and connected it to an external server. I used asynchronous JavaScript to request JSON data from the server. I also stored data received from the server in an offline database using IndexedDB, which created an app shell architecture. Finally, I optimized my site to meet performance benchmarks, which I tested using Lighthouse.
Specification
I was provided code for a Node development server and a README for getting the server up and running locally on my computer. The README contained the API I needed to make JSON requests to the server. Once I had the server up, I began the work of improving my Stage One project code.
The core functionality of the application did not change for this stage. Only the source of the data changed. I used the fetch() API to make requests to the server to populate the content of my Restaurant Reviews app.
Requirements
Use server data instead of local memory In the first version of the application, all of the data for the restaurants was stored in the local application. I changed this behavior so that I was pulling all of my data from the server instead, and using the response data to generate the restaurant information on the main page and the detail page.
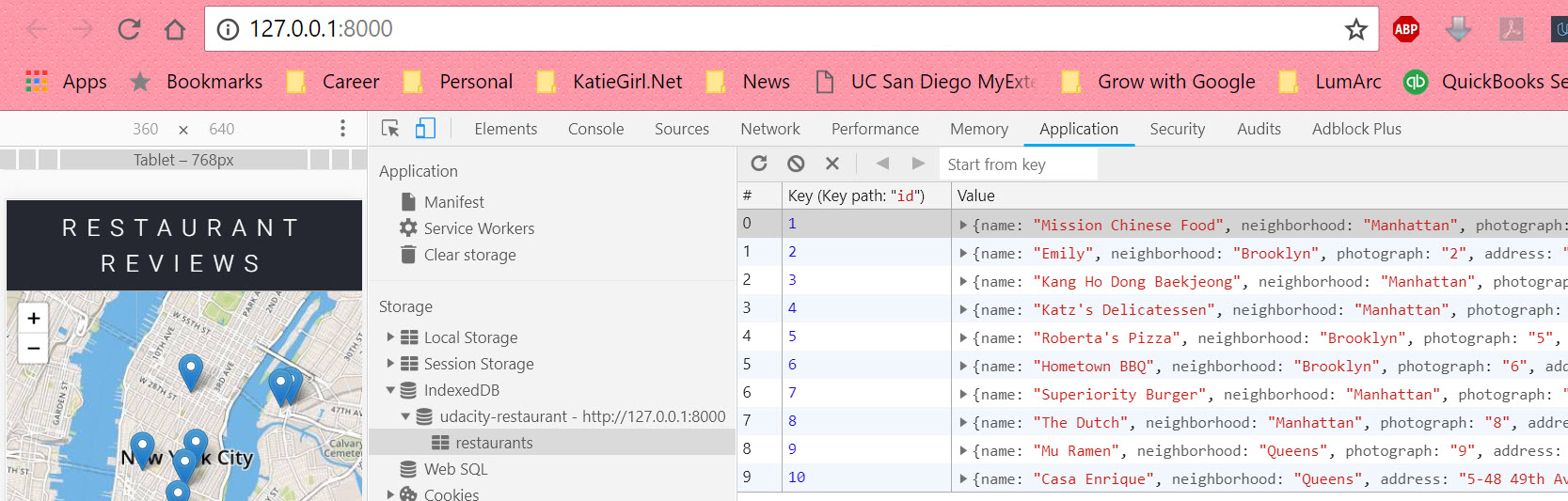
Use IndexedDB to cache JSON responses In order to maintain offline use with the development server I needed to update the service worker to store the JSON received by your requests using the IndexedDB API. As with Stage One, any page that has been visited by the user should be available offline, with data pulled from the shell database.
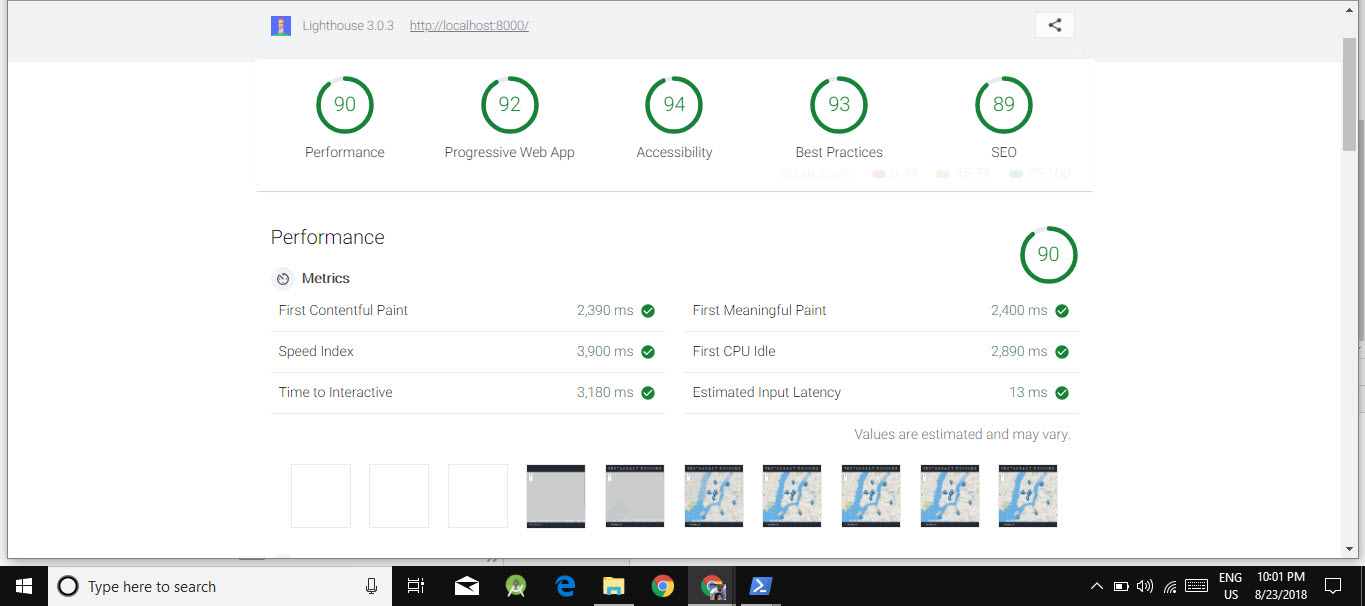
Meet the minimum performance requirements Once I had my app working with the server and working in offline mode, I measured my site performance using Lighthouse.
Lighthouse measures performance in four areas, but my review focused on three:
- Progressive Web App score should be at 90 or better.
- Performance score should be at 70 or better.
- Accessibility score should be at 90 or better.
I audited my site’s performance with Lighthouse by using the Audit tab of Chrome Dev Tools.
Steps to complete
- Fork and clone the server repository. I used this development server to develop your project code.
- Changed the data source for my restaurant requests to pull JSON from the server, parse the response and use the response to generate the site UI.
- Cached the JSON responses for offline use by using the IndexedDB API.
- Followed the recommendations provided by Lighthouse to achieve the required performance targets.
- Submited your project code for review.
Project Rubric
Application Data and Offline Use
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
| Application Data Source | The client application should pull restaurant data from the development server, parse the JSON response, and use the information to render the appropriate sections of the application UI. |
| Offline Use | The client application works offline. JSON responses are cached using the IndexedDB API. Any data previously accessed while connected is reachable while offline. |
Responsive Design and Accessibility
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
| Responsive Design | The application maintains a responsive design on mobile, tablet and desktop viewports. |
| Accessibility | The application retains accessibility features from the Stage 1 project. Images have alternate text, the application uses appropriate focus management for navigation, and semantic elements and ARIA attributes are used correctly. |
Performance
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
| Site Performance |
Lighthouse targets for each category exceed: Progressive Web App: >90 |
My Solution

Server for JSON Data API

IndexedDB is utilized

My Lighthouse Performance Scores
Additional demonstrations are shown in the Stage One project.
My Code
My code for this project is available to download for free from my GitHub account. You can view and download my code repository for the project here.