Restaurant Reviews App – Stage 3

The Challenge
For the Restaurant Reviews projects, I had to incrementally convert a static webpage to a mobile-ready web application. In Stage Three, I took the connected application I built in Stage One and Stage Two and added additional functionality. I also added a form to allow users to create their own reviews. If the app is offline, the form had to defer updating to the remote database (RESTful API) until a connection is established. Finally, I worked to optimize my site to meet even stricter performance benchmarks than the previous project and tested again using Lighthouse.
Specification
I was provided code for an updated Node development server (RESTful API) and a README for getting the server up and running locally on my computer. This server mimics the database server in the real world where user web clients can make requests to download, delete, add, and update data from the database. The README contained the API needed to make JSON requests to the server. Once I successfully installed and got the server up and running, I began the work of improving my Stage Two project code.
Note: This server was different than the server from stage 2, and had added capabilities. I made sure I was using the Stage Three server as I developed my project. Connecting to this server is the same as it was with Stage Two.
You can find the documentation for the new server in the README file for the server.
Now that I connected my application to an external database, it was time to begin adding new features to my app.
Requirements
Add a form to allow users to create their own reviews: In previous versions of the application, users could only read reviews from the database. I needed to add a form that adds new reviews to the database. The form should include the user’s name, the restaurant id, the user’s rating, and whatever comments they have. Submitting the form should update the server when the user is online.
Add functionality to defer updates until the user is connected: If the user is not online, the app should notify the user that they are not connected, and save the users’ data to submit automatically when re-connected. In this case, the review should be deferred and sent to the server when the connection is re-established (but the review should still be visible locally even before it gets to the server.)
Meet the new performance requirements: In addition to adding new features, the performance targets you met in Stage Two have tightened.
Using Lighthouse, I needed to measure my site performance against the new targets.
- Progressive Web App score should be at 90 or better.
- Performance score should be at 90 or better.
- Accessibility score should be at 90 or better.
Steps to Complete
- Fork and clone the server repository. I used this development server to develop your project code.
- Add a form to allow users to submit their own reviews.
- Add functionality to defer submission of the form until the connection is re-established.
- Follow the recommendations provided by Lighthouse to achieve the required performance targets.
- Submit project code for review.
Project Rubric
Functionality
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
|
User Interface |
Users are able to mark a restaurant as a favorite, this toggle is visible in the application. A form is added to allow users to add their own reviews for a restaurant. Form submission works properly and adds a new review to the database. |
|
Offline Use |
The client application works offline. JSON responses are cached using the IndexedDB API. Any data previously accessed while connected is reachable while offline. User is able to add a review to a restaurant while offline and the review is sent to the server when connectivity is re-established. |
Responsive Design and Accessibility
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
|
Responsive Design |
The application maintains a responsive design on mobile, tablet and desktop viewports. All new features are responsive, including the form to add a review and the control for marking a restaurant as a favorite. |
|
Accessibility |
The application retains accessibility features from the previous projects. Images have alternate text, the application uses appropriate focus management for navigation, and semantic elements and ARIA attributes are used correctly. Roles are correctly defined for all elements of the review form. |
Performance
| CRITERIA | MEETS SPECIFICATIONS |
|---|---|
|
Site Performance |
Lighthouse targets for each category exceed: Progressive Web App: >90 |
My Solution Demonstration
Functionality – User Interface
Favorite Feature (Add/Remove)


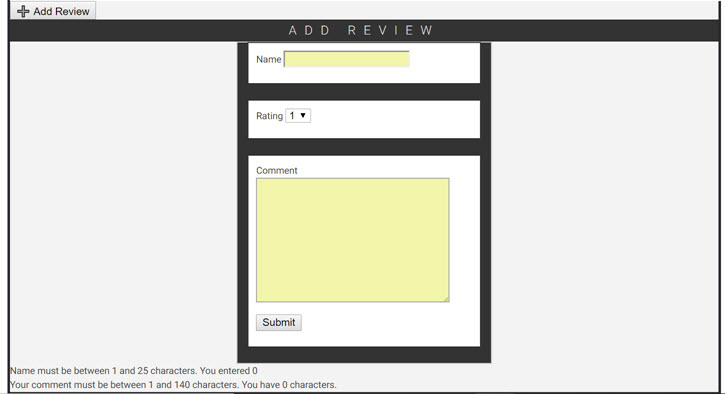
Add Review (Widescreen Desktop view)
Validation

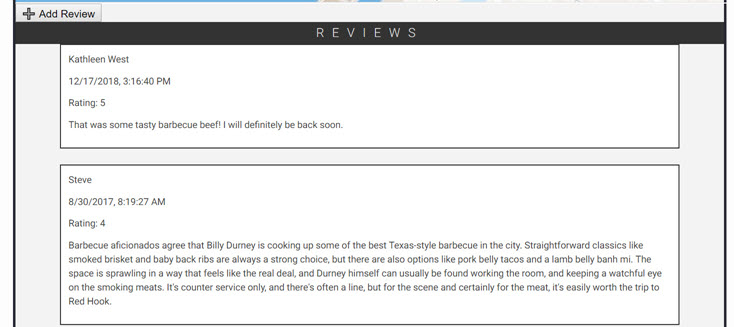
Result

YouTube Demonstration Video
Functionality – Offline Use
Responsive Design and Accessibility
Responsive Design
Accessibility
Coming soon. During recording I found some minor bugs/issues on the ARIA that bothered me enough to look into a doing some minor code fixes first. Stay tuned, I will be updating the code repo with some changes to my ARIA and recording a new youtube video soon.
Performance

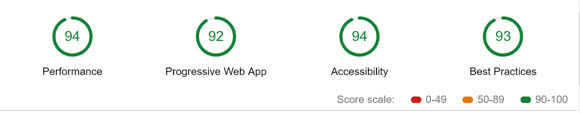
Lighthouse auditing was used to gauge the performance of my web application. I have a full report [here] that you can see. Some screen captures are shown below along with a youtube video discussing the lighthouse audit of my project.
Performance

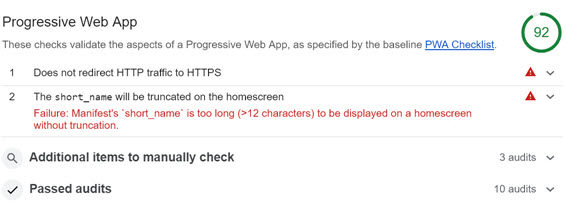
Progressive Web App

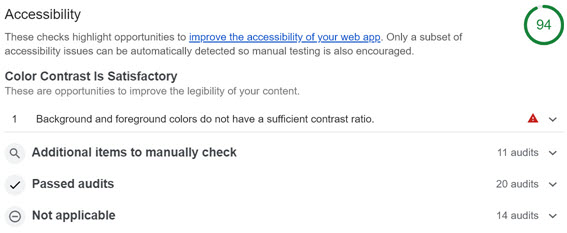
Accessibility

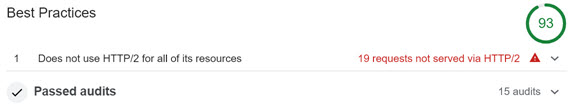
Best Practices

YouTube Video
This video walks through how I set up, ran, and analyzed my lighthouse audit on my web application.
My Code
The code repository is available on GitHub [here].